
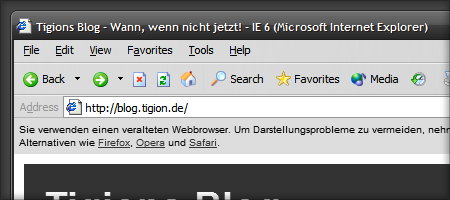
Wer meinen Blog mit dem Internet Explorer 6 oder kleiner besucht, wird mit einem kleinen grau hinterlegten Hinweis im oberen Bereich begrüßt:
Sie verwenden einen veralteten Webbrowser. Um Darstellungsprobleme zu vermeiden, nehmen Sie bitte den Internet Explorer ab Version 7 oder Alternativen wie Firefox, Opera und Safari.
Eingefügt wird der Hinweis am Anfang der Seite über eine als Browserweiche genutzten konditionellen Kommentar , welcher sich auf IEs kleiner Version 7 bezieht. Beispielsweise so:
Um den doch mittlerweile veralteten Charakter des Internet Explorers 6 zusätzlich zu verdeutlichen, präsentiert sich mein Blog für diesen komplett farblos – also in Graustufen zwischen schwarz & weiß.

Dies erreicht man ganz einfach über die IE eigene Filterangabe von filter: gray, bei mir entsprechend im Stylesheet des IE6 im Body gesetzt:
body {
font-size: 77.5%;
background: #fff;
filter: gray;
}
Etwas gemeinere Filter wären Invert, Xray, FLipH oder FlipV, aber ich will die IE6 Leser ja nicht völlig vor den Kopf stoßen, aber eine kleine Spielerei mit Grau sei mir erlaubt. 
Den Tipp mit der Beeinflussung der Webseitendarstellung per CSS im Internet Explorer hatte ich vor einiger Zeit in einem Blog entdeckt, welcher sich ebenfalls mit dem Thema der älteren IEs beschäftigt hatte. Leider fällt mir momentan der Link bzw. der Blog nicht mehr ein – aber mal schauen, ebentuell komme ich noch drauf.
—
 Was mir eben noch aufgefallen ist … bis vor einiger Zeit war die Webseite zum IE noch unter http://www.microsoft.com/germany/windows/ie/ (korrekter Link) erreichbar, nun erscheint da nach einem etwas hektischem gelade die Smartphones und Pocket PC Phones Webseite. Komische Linkpolitik.
Was mir eben noch aufgefallen ist … bis vor einiger Zeit war die Webseite zum IE noch unter http://www.microsoft.com/germany/windows/ie/ (korrekter Link) erreichbar, nun erscheint da nach einem etwas hektischem gelade die Smartphones und Pocket PC Phones Webseite. Komische Linkpolitik.
schön beschrieben – das werde ich mir mal genauer anschauen, kannte ich noch nicht. ^^
allerdings geht es auch mit allen browsern, via javascript kann man dem ie6 sogar *.png beibringen und in mit ner browserweiche muss eben der gesamte andere kram ausgebügelt werden. das bedeutet aber arbeit, arbeit, arbeit… ich habs bis zum IE7 geschafft, version 6 kann mir mal den buckel runter rutschen
Das die Bilder lediglich in Graustufen dargestellt werden ist nichts neues, aber eine durchaus dezente Methode zur Erziehung der IE-User ;o) Obwohl manche deiner Bilder schwarz-weiß auch klasse aussehen ;o)
Hier im Blog ist das Layout für den IE6 über ein alternatives Stylesheet aus Faulheit etwas beschnitten.
So 1 bis 3 Stylesheets sind ja noch überschaubar, halt eines für Allgemein und eines für kleiner gleich ie6 und ie7, wobei es bei den IEs nur minimale Anpassungen sind.
Solange man es noch mit HTML-/CSS-Tags erreichen kann, versuche ich dafür kein Javascript zu nehmen.
Der IE7 ist bunt bzw. normal, aber darunter wird es Grau.
da ich fast öfters mal am layout was ändere ist es schon irre ständig alle stylesheets zu pimpen… geht mir derbe auf den keks. grrrrrr
@Nicki: Das was am Layout ändern, hab ich momentan auf ein Minimum reduziert. Eher wird an Feinheiten gefeilt. Mit juckt es aber immer wieder in den Fingern, schliesslich ist das Layout ja nicht mehr ganz das Jüngste – aber noch bin ich zu frieden.
@Webstandard-Team: Ja ist nichts neues, hatte den Blogbeitrag als Antwort auf eine entsprechende Anfrage geschrieben.
Dein/Euer Nick hat mich etwas zwischen SPAM oder Nicht SPAM Kommentar schwanken lassen.
Nicht SPAM! ;o) In diesem Fall Heiko, um genau zu sein.
Alles klar Heiko, da war ich wohl zu übervorsichtig. Sorry für den Verdacht.
[Edit] Ich hätte wohl auch eher mal einen genaueren Blick auf die Webseite werfen sollen, da wäre mir dies Fettnäpfchen erspart geblieben.
Kein Problem, für die Zukunft hat sich das mit dem Verdacht ja nun erledigt
Schicke Sache. Kannst du das nicht für alle IE-Versionen machen? >:)
Hm … IE5 invertiert, IE 5.5 XRay, IE6 grau und IE7 gespiegelt und IE8 zerhackt
Gibt es sowas als Plugin für WordPress? Ich würde den IE nämlich komplett ausperren wollen und alternative Links zu Safari, Opera oder Firefox für Windows anbieten wollen.
Ich hab keinen Nerv für den IE immer Stunden Sonderfriemelei einzulegen.
So ein Plugin lässt sich sicher realisieren, wobei ich persönlich den IE nicht wirklich komplett aussperren möchte.
Ob es in der Richtung schon etwas fertig gibt, hab ich aber noch nicht geschaut.
Ich kann Webstandard-Team nur beipflichten. Die Bilder sehen in s/w auch gut aus.