
Vor einiger Zeit bin ich auf ein Photoshop Tutorial zum Thema Vintage Effekt gestoßen, womit sich ein aktuelles Foto mit einem sehr interessanten Retrostyle belegen lässt. Mit der freien Grafiksuite Gimp ist dies natürlich ebenfalls möglich.
Meinen Weg diesen Effekt mit Gimp, inspiriert von oben genannten Tutorial, zu erzeugen, will ich Euch hier zeigen. Beachtet jedoch, dass ihr die Einstellung je nach Art und Größe des Fotos anpassen bzw. probieren müsst, bis es den gewünschten Effekt erzielen kann. Gerade im Schritt 3 – Farbkurven, kann man sehr unterschiedliche und spezielle Ergebnisse durch etwas Experimentieren erreichen. Aber genug der Vorrede und los geht es …
1. Schritt – Foto öffnen

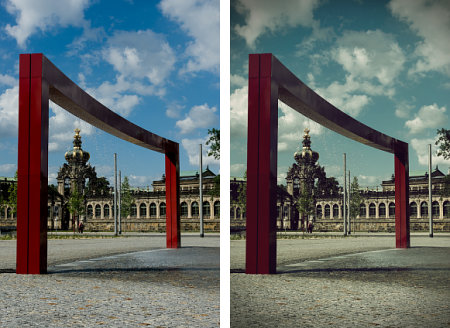
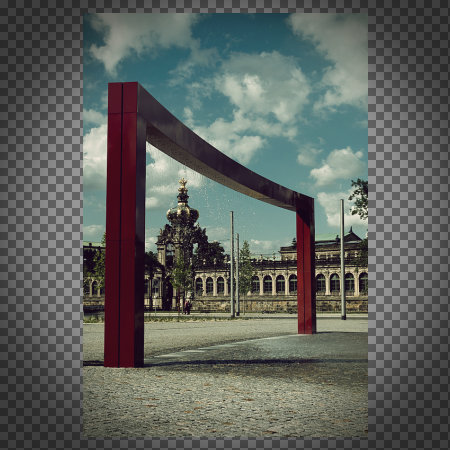
Das zu bearbeitende Foto in Gimp öffnen. Ich hab hier zu das Foto Waterscreen vom Dresdner Postplatz verwendet.
2. Schritt – Kontrast/Helligkeit

Als erstes passe ich den Kontrast und die Helligkeit an, da mir das Foto doch etwas zu flau erscheint und es die folgenden Effektebearbeitungen besser hervorhebt. Dies geschieht über den Menüpunkt Farben -> Kontrast/Helligkeit … mit folgenden Einstellungen:
Helligkeit: 30
Kontrast: 20
3. Schritt – Farbkurven

Nun erfolgt eine Anpassung der einzelnen Farbkurfen Rot, Grün und Blau. Zu erreichen sind die Einstellungen über den Menüpunkt Farben -> Kurven … und der Auswahl des entsprechenden Farbkanals (Kanal). Folgend meine Einstellungen, um den gewollten Farbstich ins blaugrüne zu erzeugen:

Kanal: Rot - P1(x=100,y=75)
Kanal: Grün - P1(x=190,y=200), P2(x=85,y=85)
Kanal: Blau - P1(x=0,y=25), P2(x=255,y=230)
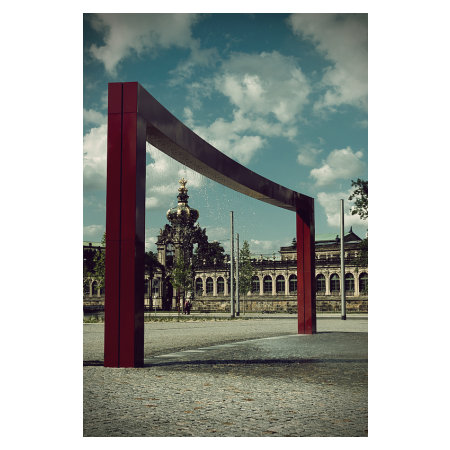
Anmerkung: Das Foto hat jetzt schon einen recht interessanten Farbeffekt, den man sicher auch so verwenden kann.
4. Schritt – Einfärben Gelb

Damit das Ganze noch etwas mehr wie ein altes Foto wirkt, werden die Farben etwas ins Gelbe verfärbt. Dazu legen wir uns eine Kopie der aktuellen Ebene über den Menüpunkt Ebenen -> Ebene duplizieren an und Färben die Kopie über den Menüpunkt Farben -> Einfärben … ins gelbliche. Die Einstellungen sind:
Farbton: 50
Sättigung: 50
Helligkeit: 20
Die erstellte und ins gelbliche verfärbte Ebenenkopie wird nun in den Ebeneneigenschaften eine Deckkraft von 40 zugewiesen. Zu beachten ist, das die Ebenenkopie über der bis Schritt 3 bearbeiteten Originalebene liegt.
5. Schritt – Einfärben Pink

Um die Farbwirkung noch etwas abzurunden, wird noch ein sehr leichter Farbstich ins Pink hinzugefügt. Dazu eine neue Ebene über den Menüpunkt Ebene -> Neue Ebene … erstellen und diese als oberste Ebene platzieren. Jetzt wird die Eben über das Werkzeug Füllen (Menüpunkt Werkzeuge -> Malwerkzeuge -> Füllen) mit einer pinken Farbe (Bspw. ff0077) komplett gefüllt und über die Ebeneneigenschaften eine Deckkraft von 5 zugewiesen.
Anmerkung: Die Farbmanipulationen des Fotos sind jetzt soweit abgeschlossen. Wird keine Vignettierung (Randabschattung) gewünscht, werden die nächsten Schritte nicht mehr benötigt.
In Gimp gibt es den Filter Objektivfehler (Menüpunkt Filter -> Verzerren -> Objektivfehler …), mit welchem Verzerrungen und Vigenttierungen korrigiert werden können. Die Einstellung der Vignettierung wirkt sich leider nur aus, wenn die Eigenschaften Bild und Kanten modifiziert werden. Siehe hier zu die Erklärungen in der Dokumentation zum Filter Objektivfehler. Deswegen werde ich über die nächsten Schritte die Vignettierung einfach von Hand erzeugen.
6. Schritt – Leinwandgröße

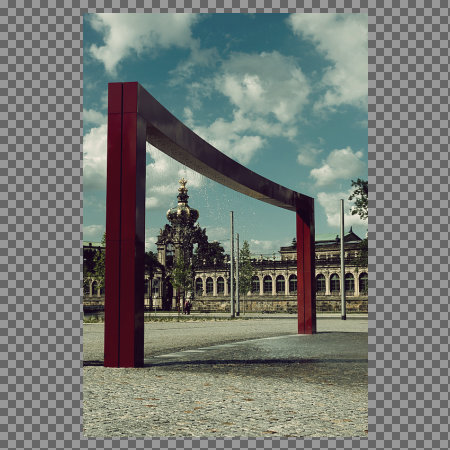
Zur Erzeugung der Vignettierung verändere ich zu erst die Bildfläche (Leinwandgröße) zu einer quadratischen und größeren Fläche. Es reicht wenn die Bildfläche ca. 5-10% größer als die längste Seite des Fotos ist. Dies geschieht über den Menüpunkt Bild -> Leinwandgröße …. Bei einer längsten Bildgröße von bspw. 800 Pixeln, würde ich eine quadratischen Leinwandgröße von 850×850 Pixeln wählen.
Leinwandgröße
Breite: 850
Höhe: 850
Versatz: Zentrieren
Zusätzlich wird eine neue Ebene über den Menüpunkt Ebene -> Neue Ebene … erstellt und diese wieder als oberste Ebene platziert. Sie dient zur Aufnahme der Vignettierung.
7. Schritt – Kreisauswahl Schwarz

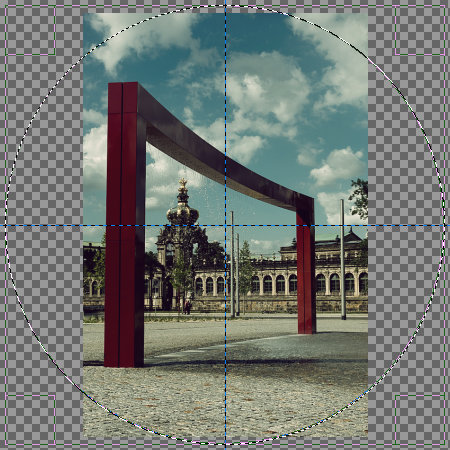
Jetzt wird eine kreisförmige Auswahl über das Werkzeug Elliptische Auswahl (Menüpunkt Werkzeuge -> Auswahlwerkzeuge -> Elliptische Auswahl) mittig über das Foto plaziert. Die Größe der Auswahl sollte dabei so gewählt werden, dass sie durch die vier Ecken des Fotos läuft und sich noch innerhalb der Bildfläche (Leinwandgröße) befindet.
Am besten man legt sich 2 Hilfslinien an, welche sich in der Mitte der Bildfläche kreuzen und somit den Mittelpunkt der kreisförmigen Auswahl markieren. In den Eigenschaften zur Elliptische Auswahl hab ich bei bspw. einer Leinwandgröße von 850 Pixeln folgende Einstellungen:
Kanten glätten: angehakt
Aus der Mitte aufziehen: angehakt
Fest: Größe - 825x825

Ist die Auswahl erzeugt wird sie über den Menüpunkt Auswahl -> Invertieren invertiert und über das Füllwerkzeug (Werkzeuge -> Malwerkzeuge -> Füllen) mit der Eigenschaft Ganze Auswahl füllen schwarz gefüllt.
8. Schritt – Gaußscher Weichzeichner

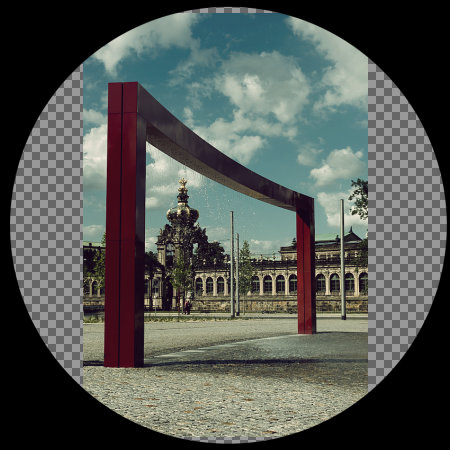
Die Vorarbeit für die Vignettierung ist erledigt. Nun muss sie nur noch Weichgezeichnet werden. Dazu verwende ich den Gaußschen Weichzeichner (Menüpunkt Filter -> Weichzeichnen -> Gaußscher Weichzeichner …) mit folgenden Einstellungen:
Radius
Horizontal: 200
Vertikal: 200
Methode: RLE
Zur Regulierung der Stärke der Vignettierung, kann nun der Ebene eine Deckkraft zugewiesen werden. In dem Falle ist es in der Ebeneneigenschaft eine Deckkraft von 60.
[Hinweis 28.04.2011]: Die Auswahl über den Menüpunkt: Auswahl -> Nichts auswählen entfernen, da sonst das Weichzeichnen nur im ausgewählten Bereich stattfindet und es kein weicher Verlauf nach innen wird.
9. Schritt – Beschnitt

Zu guter letzt wird das Bild wieder auf die Originalgröße des Fotos verkleinert (Menüpunkt Bild -> Leinwandgröße) bzw. beschnitten (Menüpunkte Werkzeuge -> Auswahlwerkzeuge, Bild -> Auf Auswahl zuschneiden).
Das war es auch schon. 
Ich hoffe ihr könnt alles nachvollziehen, da ich nicht auf jeden Handgriff in Gimp eingegangen bin. Sollte noch etwas unklar sein, hinterlasst Eure Frage einfach hier als Kommentar. 
Ach, wegen sowas lohnt sich doch einfach das abonnieren deines feeds (und sonst auch). Super….
dito. schönes Tutorial, bookmark im neuen Gimp-Ordner gesetzt
Danke Euch! … wird Zeit das Gimp nativ unter Mac OS X läuft, denn momentan kann ich nur unter Linux und Windows damit am flüssigsten arbeiten.
[…] Tigion wird so langsam Meister der GIMP-Tutorials. Bilder künstlich altern. Hab’s gleich mal ausprobiert. 0 19.07.08 – Retro Effekt mit GIMP […]
na sowas.. wenn ich da mal morgen nicht wieder vorbei fahre, postplatzgefühle … nene.. schöne TUT!
… nene.. schöne TUT!
Danke, komme da quasi auch täglich vorbei.
Den Part der Vignettierung hab ich mittlerweile in einem per Script-Fu erstellten Filter, mein Ziel ist ein kompletter Vintage Filter mit diverses Einstellungen. Dann wird es eine Klick- und Einstelllösung.
ja dann muss man eben mal ein eis essen.. oder zumindest ein „tigion was here“ hinterlassen.. ^^
[…] ^Nicki^: ja dann muss man eben mal ein eis essen.. oder… […]
Tolles Tutorial, Danke! Genau diese Effekt habe ich gesucht.
[…] Howto – Vintage Effekt mit Gimp […]
Bei Schritt 4. versteh ich das mit der Deckkraft nicht. Ich finde sie bei den Ebeneneinstellungen nicht
In der Ebenenverwaltung, der extra Dialog bzw. Toolbox der die ganzen Ebene enthält, wo man auch den Modus festlegen kann. Dort befindet sich der Schieberegler für die Deckkraft (Transparenz) der Ebene.
Hier im Screenshot rechts oben im extra Dialog: Ebenen, Kanäle, Pfade.
vielen, vielen dank =) ich habe es geschafft
Echt gutes Tut! Danke
Hallo, tolle Anleitung, danke. Ich habe versucht, dunkle Ecken meines Objektivs (Vignetierung bei max. Zoom und Offenblende) damit aufzuhellen. Problem: der harte Rand im Inneren der Auswahl. Wie könnte man das lösen (GIMP Neuling … :think:)
Und: ist das Script-Fu fertig? Irgendwo zum runterladen? Grüße!
Klar ist es fertig … schon eine Weile. Schau mal hier:
– Gimp Script-Fu: Photo Vignette
– Gimp Script-Fu: Photo Retro Vintage
Sehr (!) cool … danke, das ist genau, was ich versucht habe selbst irgendwie hinzubasteln, um den Objektivfehler wieder loszuwerden. Die Standardeinstellungen, Farbe weiß, Deckkraft 10% sind perfekt.
Noch eine Frage: Der Weichzeichner braucht ewig (Bildgröße 12 Megapixel, Windows, gehobener Prozessor, 4GB RAM) – ist das normal, oder kann ich das irgendwo beschleunigen?
Thx
Gimp ist in der Richtung leider nicht so performant. Mal schauen was die Zukunft da bringt.
Für dein Vignettenproblem hat Gimp aber auch schon von Haus aus was dabei. Schaue mal unter:
– http://docs.gimp.org/2.6/de/plug-in-lens-distortion.html
Danke, ja, das habe ich ausprobiert, aber das war nicht des Rätsels Lösung – ich habe ja keine Verzerrung, sondern nur eine Abdunklung der Ecken. Aber trotzdem vielen Dank. Bin sehr glücklich mit deiner Lösung!
Super danke für das Skrypt


Schönes Howto!
Vielen Dank.
[…] werden die einzelnen Schritte mit Beispielsbildern verdeutlicht. Zu diesem Tutorial gelangt Ihr hier. Eine Vignette lässt sich jedoch nicht nur mittels dieser Anleitung erstellen. Einen kostenlosen […]
[…] Howto – Vintage/Retro Effekt und Vignettierung mit Gimp […]
[…] Tigion gefunden. Er erklärt zusätzlich noch Vignettierung, was mir aber nicht so zugesagt hat: Howto – Vintage/Retro Effekt und Vignettierung mit Gimp. Oben das Originalbild, das zweite Bild ist nach Schritt 3, und ganz unten Schritt […]
Vielen Dank für die tolle Erklärung!
Ich habe ein Problem mit einem schwarz-weiß Foto. Nach dem Weichzeihnen sind man die Ränder viel zu sehr. Wie kann ich den Übergang denn weicher machen? Habs mit Bewegungsunschärfe versucht, klappt aber nicht. Der Rand bleibt hebt sich hart vom Bild ab (weniger Deckkraft etc. geht auch nicht)
Merci
Michèle
Hallo, wenn die Ebene mit dem schwarzen Kreisecken weichgezeichnet wird, sollte eigentlich kein Ränder im Bild zu sehen sein. Wird eventuell die falsche Ebene weich gezeichnet?
Nein, die neue Ebene wird weichgezeichnet, zwar sieht man dann den Farbverlauf ins Dunklere übergehen, aber das sieht so akkurat aus, dass man die Ellipse viel zu sehr erkennt. Ich hab schon alles versucht (bei der elliptischen Auswahl auf Kanten ausblenden etc.) aber komme zu keiner Lösung. Geht mir bei allen Bildern so :(((
Hast du es mal mit einem größeren Radius beim Gaußschen Weichzeichner probiert? Dein Testbild sieht ganz danach aus.
Je größer das Ursprungsbild um so größer muss auch der Radius gewählt werden. Die 200px bezogen sich auf mein Beispiel hier mit einer relativ kleinen Größe.
[Edit] Hab gerade gesehen, dass es eventuell nicht daran liegt. Hm …
[Edit2] Eventuell: Die Auswahl muss vor dem Weichzeichnen entfernt werden, sonst hört dies natürlich hart an der Auswahl auf.
Ja, genau daran lag es! Auswahl entfernt und nun klappts! Vielen vielen Dank <3
Bei mir verläuft die Vignettierung leider nicht wie bei dir vom dunklen Rand zur helleren Bildmitte =( Ohne diesen Verlauf sieht es echt mies aus! Wär super, wenn ich wüsste wie das noch funzt!? Das mit deinem Scrip-Fu bekomm ich nämlich auch nicht hin, runterladen und entpacken läuft, aber dann hörts schon auf… Viele Grüße!
Wie sieht denn die Vignettierung bei dir dann aus?
super erklärt!
Ich finde so welche Effekte immer wieder toll.
Wenns mal schnell gehen soll benutze ich oft diese Seite:
http://retro-generator.com
Danke für die super Beschreibung,
wirklich leicht und nachvollziehbar erklärt,
funktioniert alles wunderbar und ist gar nicht schwer.
Super Tutorial : ]
Heei,
funktioniert super, Danke ! (:
ich hab nur eine Frage : kann man die Kurveneinstellungen – beziehungsweise die Einstellungen allgemein – vielleicht irgendwie speichern ?
Man kann die Kurveneinstellungen als Favoriten speichern. Das müsste über das Plussymbol im Kurvendialog geschehen.
Allgemein würde es nur als Script [1] oder Plugin gehen. von sich aus kann Gimp keine Aktionen, wie bspw. Photoshop, aufzeichnen.
[1] http://OFFLINEZIP.wpsho/2008/07/25/gimp-script-fu-photo-retro-vintage/
Super Howto! Hat mir gut weiter geholfen.
Wow!
Ein tolles Tutorial, gut verständlich und einer schöner Effekt!
Bei der Vignettierung bitte noch ergänzen, dass man vor dem Weichzeichnen auf Auswahl >Alles (Strg+A) gehen muss, sonst verläuft die Farbe nur nach innen!
Ansonsten top!
Liebe Grüße