
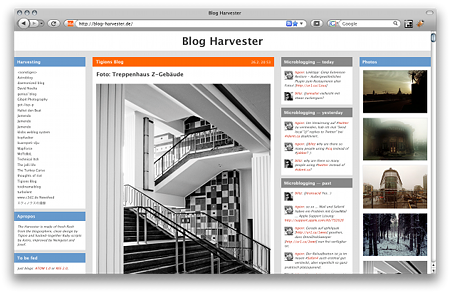
Astro hatte vor über 4 Jahren  das Projekt Harvester ins Leben gerufen, welches von mir damals mit einem schlichten auf den Inhalt fokussierten CSS-Layout versehen wurde.
das Projekt Harvester ins Leben gerufen, welches von mir damals mit einem schlichten auf den Inhalt fokussierten CSS-Layout versehen wurde.
Einige Jahre waren ins Land gegangen und hin und wieder wurden von mir kleinere Korrekturen am Layout eingebracht. Es ist bei weitem kein perfektes CSS, aber es ist relativ neutral gegenüber den verschiedenen Webbrowsern und man lernt ja schließlich immer mal wieder neues dazu. 
Warum ich einen Blogbeitrag dem Blog Harvester widme? Nun ich erhielt vor einiger Zeit folgende Mitteilung per Identi.ca:
astro: @tigion Are you willing to modify your design of blog-harvester.de to integrate Microblogging streams?
Das bedeutete die Dreifaltigkeit … äh Dreispaltikeit des Blog Harvesters musste nun mit einer zusätzliche Microblogging Sidebar vierspaltig werden. Musste deswegen, da ich nicht an den drei anderen über die Jahre etablierten Sidebars rütteln wollte – zu mindest dachte ich das zu dem Zeitpunkt.

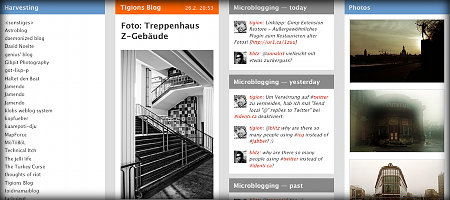
Screenshot: alle 4 Spalten aktiv
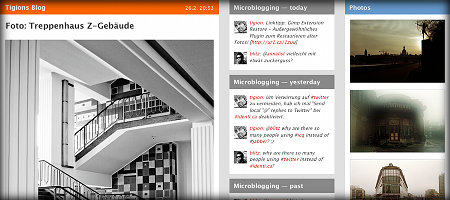
Gleichzeitig ist die Darstellung der Bilder, im von der Breite variablen Blogbereich (orange), angepasst wurden. Was man auch gut an den beiden Screenshots mit einmal 4 und 3 aktiven Spalten sehen kann.

Screenshot: mehr Platz durch nur 3 aktive Spalten
War das Bild zu breit, wurde es bisher durch ein overflow: hidden ins Nirwana geschoben. Nun wird es dank max-width, was alle aktuellen Webbrowser unterstützen, entsprechen verkleinert.
.entry img {
height:auto !important;
max-width:100% !important;
...
}
Beim Internet Explorer 6 bleibt alles beim alten, da ich hier eine Javascriptlösung per width: expression(…); einfach zu instabil fand.
Die Möglichkeit die einzelnen Sidebars ein- bzw. auszuschalten hab ich hier auch schon als Testversion vorliegen, nur noch keine Zeit weiter dafür gehabt.
Generell bin ich aber am Überlegen ein etwas anderes Alternativlayout zu erstellen, denn gerade die linke Sidebar könnte etwas gekürzt im Fussbereich der Seite liegen. Naja mal schauen eventuell wird es sogar ganz anders, aber da will ich mich noch nicht festlegen … auch nicht zeitlich. 
ich find das harvester-layout schick, is gut gelungen, einfach und funktional und es ist auf den content fixiert, was ich am wichtigesten finde!