
-moz-osx-font-smoothing: grayscale
Hm … es scheint mit der kommenden Firefox Version endlich die Darstellung der Schriften zwischen den Webengines Webkit (Google Chrome, […]
Wann, wenn nicht jetzt!

Hm … es scheint mit der kommenden Firefox Version endlich die Darstellung der Schriften zwischen den Webengines Webkit (Google Chrome, […]

Eben beim Lesen von Opera Turbo Test-Version beim Nasendackel viel mir der Kommentar von ad zu seiner verwendeten Headergrafik auf: […]

Astro hatte vor über 4 Jahren das Projekt Harvester ins Leben gerufen, welches von mir damals mit einem schlichten auf […]
Mit CSS (Cascading Style Sheets) hat man ein mächtiges Werkzeug, um bei Webdokumenten Layout vom Inhalt und Struktur zu trennen. […]
Bitte die Tastenkombination Strg + Alt + Entf nicht essen, es handelt sich hier nur um kleinere CSS Spielereien für […]

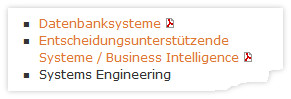
Für eine nutzerfreundlichere Darstellung von Links in Webseiten werden oft kleine Bilder als Veranschaulichung der Linkart bzw. des Linkzieles verwenden. […]

Mein Workflow zur (amateurhaften ) Webentwicklung ist eigentlich recht einfach. Die Ideen und Layoutentwürfe entstehen meist als schnelle Handskizzen auf […]
Wer relativ viele Webseiten oder HTML-Dokumente erstellt, wird früher oder später über die HTML-4.01, XHTML-1.0 und CSS-2 Spezifikationen, herausgegeben vom […]