Für eine nutzerfreundlichere Darstellung von Links in Webseiten werden oft kleine Bilder als Veranschaulichung der Linkart bzw. des Linkzieles verwenden. Im folgenden Beispiel geht es um verlinkte PDF-Dokumente, welche mit einem entsprechenden Bild gekennzeichnet sind.

Dies erreicht man relativ unspektakulär mit folgenden CSS Angaben:
Variante mit pdf-Klasse
a.pdf {
background: url(pdf.gif) no-repeat right center;
padding-right: 14px;
}
Es wird jedem a-Element, welchem die Klasse „pdf“ zugeordnet ist, an er rechten mittleren Seite des Linktextes im geschaffenen Freiraum von 14 Pixeln das Bild pdf.gif als Hintergrund angezeigt.
Variante mit Attributselektor a[href$=“.pdf“]
Antic_eye hat mich auf die Selektoren, speziell die attribute selectors, von CSS 3 hingewiesen. Diese werden vom aktuellen Firefox, Safari, Opera und Internet Explorer 7 unterstützt (IE 6 nicht). Der oben gezeigte CSS Code könnte damit auch so aussehen:
a[href$=".pdf"] {
background: url(pdf.gif) no-repeat right center;
padding-right: 14px;
}
Der Vorteil, man spart sich die extra Angabe class=“pdf“ und braucht im HTML Code nicht mehr auf die Angabe zu achten, wo durch man einfacher und flexibler auf Dateiendungen reagieren kann. Der Nachteil ist die fehlende Unterstützung des noch recht verbreiteten Internet Explorers 6.
Variante mit dem pseudo Element :after
Mit dem pseudo Element :after, unterstützt vom aktuellen Firefox, Safari und Opera, ist es ebenfalls möglich per CSS ein Bild an einen Linktext anzuhängen:
a[href$=".pdf"]:after {
padding-left: 4px;
content: url(pdf.gif);
}
Nachteilig ist die fehlende Unterstützung vom Internet Explorer 6 und 7, was die Verwendung doch recht stark einschränkt.
Wo ist jetzt der Kompromiss?
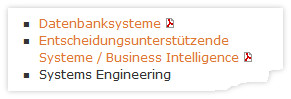
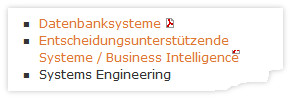
Linkbilder scheinen mit oben genannten Varianten eine einfache Sache zu sein, wenn nicht die Darstellungsunterschiede in den verschiedenen Webbrowsern und deren verwendeter HTML-Renderer wäre. In diesem Falle ist das Ergebnis im Firefox, Safari und Opera wie erwünscht, aber im Internet Explorer 6 und 7 leider nicht:

Grund für die fehlerhafte Darstellung ist der Zeilenumbruch innerhalb eines Links. Ein mögliche Lösung wäre die zusätzlichen Angabe display: inline-block:
a.pdf {
background: url(pdf.gif) no-repeat right center;
padding-right: 14px;
display: inline-block;
}
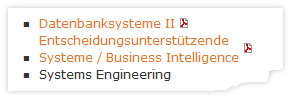
Nur kann es dann zu beschwerenden CSS Validatoren kommen und es wird bei Listenelementen das Verhalten des Textflusses geändert und die Aufzählungspunkte bzw. Anstriche erscheinen unlogisch nach unten versetzt:

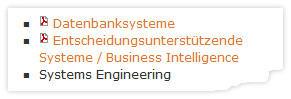
Eine weiter Möglichkeit wäre, die Bilder statt auf der rechten mittleren auf die linke obere Seite des Linktextes zu setzen:
a.pdf {
background: url(pdf.gif) no-repeat left top;
padding-left: 14px;
}

Durch die Angabe top, kann je nach Bildgrösse, das Bild höher als erwünscht angezeigt werden. Dies kann man mit der zusätzlichen Angabe der Position des Bildes korrigieren. In diesem Falle wird es um 2 Pixel nach unten verschoben:
a.pdf {
background: url(pdf.gif) no-repeat left top;
padding-left: 14px;
background-position: 0 2px;
}

Eine perfekte Lösung für die Bilder auf der rechten Seite und am Ende des Linktextes scheint es aktuell nicht zu geben. Man hat nun die Wahl die Bilder entweder für alle Webbrowser auf der linken Seite darzustellen oder durch die Verwendung von sogenannten Conditional Comments nur für den Internet Explorer oder man lässt das grafische Gimmik der Link Bilder einfach ganz weg.
HINWEIS: Beim Testen bezog ich mich auf die ausgewählten Webbrowser Firefox 2.0.0.4, Safari 3.0.2 beta, Opera 9.2.1 und den aktuellen Internet Explorer 6 und 7.
UPDATE:
- Variante mit dem Attribut Selektor „a[href$=“.pdf“]“ oben eingefügt
- Variante mit dem pseudo Element :after oben eingefügt
Sehr cooler Tipp, genau das kann ich für Wikipedia links mit einem Wiki Symbol gut gebrauchen. Danke!
man könnte auch „rel“ missbrauchen. der Link währe dann „testlink“ und im css könnte man so darauf zugreifen:
a[rel=pdf]{
background: url(pdf.gif) no-repeat left top;
padding-left: 14px;
background-position: 0 2px;
}
das frisst der IE eh nich und man hat keine Probleme .oO(hoffentlich schnippelt wp nich wieder die hälfte der tags weg
.oO(hoffentlich schnippelt wp nich wieder die hälfte der tags weg  )
)
achso:
a[href~=.pdf]{…}
müsste auch gehen. Keine Ahnung ob man da regex nehemn kann.
Missbrauch für einen Kompromiss, das wird ja immer schlimmer
Dieses a[href wird wohl erst ab CSS 3 unterstützt, aber intereessante Sache diese Selectoren. Werd ich mir mal genauer ansehen. So spart man sich die Hilfsklasse „pdf“ und brauch im HTML Code nicht mehr drauf achten
Edit: Aktuelle Webbrowser scheinen es soweit zu verstehen. Hab es eben mal getestet und den Tipp oben mit eingefügt.
finde ich gut! hatte ich mal eine zeit lang im blog, fand dann aber das es den content „zerfleischt“. wer viel postet und vor allem wikipedia einbezieht wird daran seine freude haben. hierfür gibt es auch eine menge wordpress plugins! schöner beitrag…
Ich hab oben mal der Vollständigkeit wegen noch eine weitere Variante mit dem pseudo Element :after hinzugefügt.
Auch ich danke:
https://trac.c3d2.de/c3d2-web/changeset/993