
Je länger man einen Blog betreibt, um so mehr wächst auch die Anzahl der verfassten Blogbeiträge. Somit kann eine eigene Archivseite ganz nützlich werden, gerade wenn auch in der Seitenleiste nur ein beschnittenes Archiv platz findet.
Im Folgenden beschreibe ich eine Möglichkeit für solch eine Archivseite mit dem verwendeten Plugin Yearly Month Archive, wie ich sie im Archiv meines Blogs verwende.
1. Archivseite anlegen
Zu erst legt man sich eine entsprechende Seite über das Admininterface -> Schreiben -> Seite schreiben von WordPress an. Wähle beispielsweise als Seitentitel „Archivübersicht“ und als Titelform „archive“. Der Seiteninhalt kann leer gelassen oder mit zusätzlichen Informationen zum Archiv versehen werden.
Bei aktivierten Permalinks würde ein Aufruf der eben angelegten Seite blog.domain.de/archive lauten.
2. Theme Template anpassen
Damit beim Aufruf der Seite das Archiv, zum Beispiel mit dem Plugin Yearly Month Archiv, angezeigt werden kann, muss noch eine kleine Anpassung in der entsprechend für Seiten zuständigen Templatedatei vorgenommen werden.
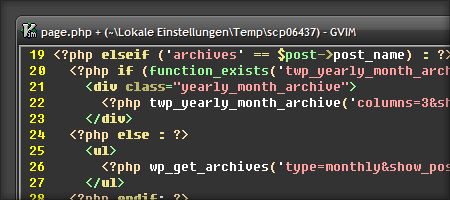
Je nach Template könnte dies die page.php, single.php oder index.php sein. In der entsprechenden Datei suchen wir uns folgende Stelle, welche die Funktion the_content() enthält (Beispiel aus dem standard Kubrick Theme):
Read the rest of this page » An dieser Stelle wird durch die Funktion the_content() der Seiteninhalt ausgegeben. Soll die Archivausgabe danach erfolgen, fügt man folgendes unterhalb von hinzu: In der ersten Zeile wird abgefragt, ob es sich bei der anzuzeigenden Seite um die Archivseite handelt. Die Angabe ‚archives‚ muss dabei der von euch gewählten Titelform der im Punkt 1 angelegten Archivseite entsprechen. Als zweites wird überprüft ob die zu verwendende Funktion, in dem Falle die Funktion twp_yearly_month_archive aus dem verwendeten Plugin, vorhanden ist. Ist sie vorhanden erfolgt die Archivausgabe des Plugins, ist sie nicht vorhanden wird als Fallback die hauseigene Funktion wp_get_archives() von WordPress genommen. Dies lässt sich natürlich auch für beliebig andere Spezialseiten anwenden. Wichtig ist nur, dass an der entsprechenden Stelle in der Template Datei für Seiten eine Abfrage der Titelform erfolgt, damit angegebener PHP-Code nur explizit in der gewünschten Seite ausgeführt wird. Nützliche Beispiele wären hier im Blog auch die Seiten blog.tigion.de/tag und blog.tigion.de/category. Denn beide beugen gleichzeitig einem 404 Fehler, bei Aufruf eines Tag- oder Kategorie-Permalinkes ohne extra angegebenen Tag-/Kategorienamens vor.
the_content('post_name) : ?>
twp_yearly_month_archive('columns=3&show_stats=1&show_empty_months=1&show_post_count=1'); ?>
wp_get_archives('type=monthly&show_post_count=1'); ?>
Anmerkung
post_name) : ?>
...
[…] Anleitung für eine Einbindung in eine Seite hab ich unter: Eigene Archivseite für WordPress […]
gute Anleitung. Ich mach meine Gesamte navi nur noch über eine groben archiv.Pup
Hm … was meinst du mit archiv.Pup genau?
Lol. php. ich meine ich rufe keine seite mehr auf sondern nur noch kategorien über das menu. so spar ich mir das andauernde updaten von seiten
Achso php , dachte schon dies ist eine neue geheime Technik von dir
, dachte schon dies ist eine neue geheime Technik von dir 
Manchmal vertippe ich mich auf dem Touch….
Oh … ist denn meine Seite kompatibel zum Touch?
Hab mich da noch in keiner Form drum gekümmert. Ein Ansatz im Stylesheet mit den in CSS 3 kommenden Media Queries für max-width und max-device-width schlummert momentan noch im Testordner.
Geht super. es ist eigentlich alles zum touch kompatible. Safari halt. Super browser. mAch schon laune. diese ganzen touch/iphone themes machen eigentlich wenig sinn (außer bei meinem alten Sofa-Theme)…
Gut zu hören, scheint mein Layout wohl glücklicherweise schmal genug zu sein
Die breite ist ja vollkommen egal. Das schafft der Touch. Ich bin sehr begeistert. Surfen macht richtig laune mit ihm
[…] Eigene Archivseite für WordPress « Tigions Blog eigene archivseite erstellen Tags » Trackback: Trackback-URL | Feed zum Beitrag: RSS 2.0Thema: Täglich frisch auf den Aktentisch […]
[…] Snazzy Archives benutzen oder sich seine Archiv Seite selber gestalten. Dafür gibt es auf tigion.de oder bugeyes.de nette […]
Ich hatte dieses nette Plugin in WP Version 2.8.4 installiet und es lief super. Nun kam das Update auf 2.9.1 und nix geht mehr. Die statische Seite erstellt, in meinem Testtemplate den entsprechenden in die sidebar.php eingefügt, aber eine static page wie vorher öffnet sich nicht. Wo liegt mein Fehler ?
Hallo Rocka, seit Version 0.5 des Yearly Month Archive Plugins gibt es einen einfacheren Weg es in eine statische Seite einzubinden.
Die Erklärung ist dort unter dem Punkt Verwendung zu finden. Kurz gesagt einfach [yearly-month-archive parameterliste…] in der entsprechenden Seite im Text verwenden.
Vielleicht hilft das ja schon.
Hallo,
ich habe versucht dein Plugin auf meine Seite zu nutzen.
Ich bekomme es aber irgendwie nicht hin. Leider.
Ich hätte gern das unter meinem Button Pressebereich und Studioarbeiten nur die letzten 5 Untergalerien zu sehen sind und dann in das Archiv landen.
Ist sowas mir deinem Plugin machbar?
Ich hoffe das du mir helfen kannst.
Vielen Dank
Rolf
Das Plugin kann eigentlich nur eine allgemeines Archiv abzeigen.
– http://OFFLINEZIP.wpsho/2007/10/16/wordpress-plugin-yearly-month-archive/