
Ich bin heute auf das interessante Howto Retro light effects – Pixelmator Tutorial gestoßen. Daraufhin war ich fast am Überlegen, mir mal die Demoversion von Pixelmator, einem Grafikprogramm für Mac OS X, zu installieren. Doch halt, Gimp müsste es doch eigentlich auch können. Und siehe da, es ist nicht perfekt geworden, aber es beweist mir mal wieder, das nicht Gimp sondern ich der limitierende Faktor bin.
Die Gimp-Profis bekommen es sicher besser hin, aber hier mal meine erste Herangehensweise:
1. Schritt

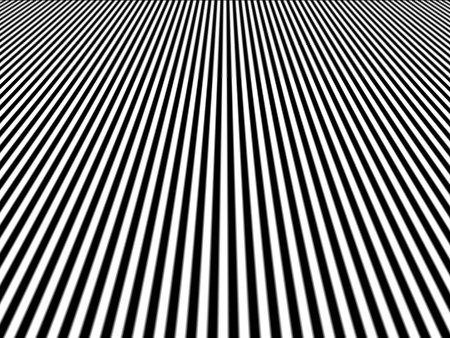
Für diese Tutorial habe ich ein Bild mit der Größe von 450×338 Pixeln als Ausgangsbasis genommen und mit der Farbe schwarz gefüllt.
2. Schritt

Begonnen habe ich mit einem magenta farbenen Lichteffekt, zu finden unter Menü -> Filter -> Licht und Schatten -> Lichteffekte …. Wählt dazu über die Vorschau eine ähnliche Ansicht wie hier mit folgenden Angaben:
Einstellungen -> Abstand: 1.5
Licht -> Typ: Punkt
Licht -> Farbe: Magenta
Licht -> Intensität: 1,25
3. Schritt

Als nächstes legt man über Menü -> Filter -> Verzerren -> Jede zweite Zeile löschen … ein vertikales Streifenmuster an. Dazu erzeugt man eine neue schwarze Ebene an und lässt spaltenweise jede zweite Zeile mit weiß füllen.
Zeilen/Spalten: Spalten
Gerade/Ungerade: Gerade
Löschen/Füllen: Mit HG-Farbe füllen (in dem Falle weiß)
4. Schritt

Jetzt wird das eben erstellte Streifenmuster über Menü -> Ebene -> Ebene skalieren … soweit vergrößert, bis die Streifen der gewünschten Breite entsprechen. In dem Falle waren es die Einstellungen:
Vergrößerung für X und Y: 300%
Interpolation: keine
Über Menü -> Ebene -> Ebene auf Bildgröße wird die Ebenengröße wieder auf die eigentliche Bildgröße verkleinert.
5. Schritt

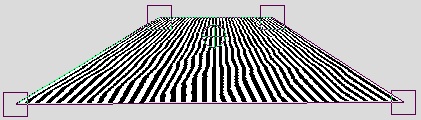
Als nächstes werden die Streifen über Menü -> Werkzeuge -> Transformationen -> Perspektive perspektivisch verzerrt. Dazu die Anzeige soweit verkleinern, dass für die Verzerrung genügend Platz vorhanden ist:

6. Schritt

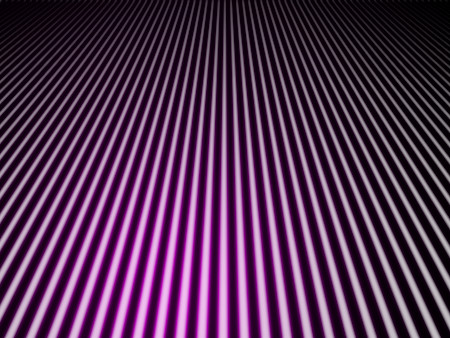
Damit die Streifen etwas abgerundeter wirken, zeichnet man jetzt über Menü -> Filter -> Weichzeichnen -> Gaußscher Weichzeichner … das Streifenmuster mit einem Weichzeichnerradius von in dem Falle 4px weich.
7. Schritt

Jetzt weist man der Eben den Modus „Harte Kanten“ und je nach Stärke eine Deckkraft von 75% zu.
Nun hat man eine Ebene mit dem magenta farbenen Leuchtfleck und eine Ebene mit dem Streifenmuster.
8. Schritt

Nun einen beliebigen Text über Menü -> Werkzeuge -> Text in entsprechender Größe und Stärke hinzufügen.
9. Schritt

Mit einem Rechtsklick auf die Textebene -> Textinformationen verwerfen im Ebenendialog wird der Text nun in ein Bild umgewandelt und über Menü -> Werkzeuge -> Transformationen -> Perspektive entsprechend des Streifenmusters verzerrt.
10. Schritt

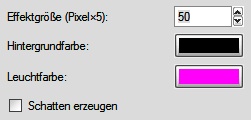
Für den nächsten Effekt, muss erst einmal per Rechtsklick im Ebenendialog -> Ebene auf Bildgröße, die Texteben auf die Bildgröße vergrößert werden, da sonst der Filter Leuchtreklamen, die Bildgröße der Textebene anpasst. Nun kann über Menü -> Filter -> Alpha Logo -> Leuchtreklame … der Filter Leuchtreklame auf den Text angewendet werden:
Hinweis: Bis Gimp 2.4.x ist die Einstellung Pixelx5 = 50. Ab Gimp 2.6.x ist die Einstellung Pixel = 10.

Es sind nun drei zusätzliche Ebenen: Neon Tubes, Neon Glow und Background entstanden. Letztere (Background) kann gelöscht bzw. ausgeblendet werden.
11. Schritt

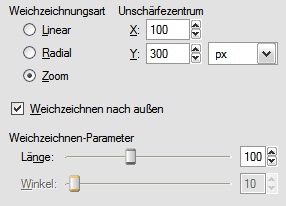
Jetzt die Ebene Neon Glow duplizieren. Auf die Kopie wird ein Verzerrungseffekt über Menü -> Filter -> Weichzeichnen -> Bewegungsunschärfe … angewendet:

[Edit 03.05.2008] Beim Screenshot zu den Einstellungen hat sich ein Fehler eingeschlichen. Richtiger wären die Angaben für X: 225, Y: 300 und Länge: 150, wobei es natürlich auch stark von Eurer Bildgröße und Lage abhängig ist. (Hinweis via gimpforum.de)
Um das Ergebnis zu verstärken, kann man die eben bearbeitete Ebene verdoppeln und vereinen.
12. Schritt

Nun kürzt man je nach Geschmack noch die Strahlen etwas ein bzw. dunkelt sie ab. Dies kann man entweder direkt über einen weichen Pinsel, einem Farbverlauf oder einer extra Ebenenmaske machen.
13. Schritt

Es wird eine neue schwarze Ebene angelegt und in dem Modus „Überlagern“ über die schon vorhandenen Ebenen gelegt. Nun wählt man die Farbe weiß und zeichnet mit dem Pinsel (Menü -> Werkzeuge -> Malwerkzeuge -> Pinsel) mit einer passenden Größe, in dem Falle Größe 19 und Skalierung 1.3, die weiß glühenden Leuchtpunkte ein.
14. Schritt

Zum Schluß wird noch eine weiter Ebene, ebenfalls in dem Modus Überlagern, über allen Ebenen angelegt und mit einem bspw. dreifarbigen Farbverlauf gefüllt. In diesem Falle war es ein Farbverlauf aus Rot, Gelb und Blau, welchen ich leicht diagonal angelegt habe.
Fertig, das war es auch schon 
Ich hoffe ihr könnt es nachvollziehen, da ich jetzt nicht auf jeden einzelnen Handgriff in Gimp eingegangen bin. Sollte noch etwas unklar sein, könnt ihr mich gerne in den Kommentaren fragen 
Also auch wenn ich sonst eher sparsam mit Blog-Kommentaren bin… für dieses geile Tutorial hast Du einfach mal ein ganz großes Lob verdient Werd das dann gleich mal ausprobieren. Mach weiter so:-)
Werd das dann gleich mal ausprobieren. Mach weiter so:-)
Sehr schön.
Deine Gnome-Schrifteinstellungen sehen übrigens krass verwaschen aus. Das Subpixel-AA lässt zusätzlich die Buchstaben bunt bluten.
back in the 80s (:

neonstyle forever
..
dazu noch etwas cosmicdisco
auf die ohren und alles ist perfekt
..
Danke Euch, mal sehen ob ich mich mal wieder zu einem Howto hinreißen lasse
@Matthias: Und konntest du beim ausprobieren mein Howto nachvollziehen oder hätte ich an einighen Stellen noch etwas genauer werden sollen?
@Astro: Die Detailscreenshots von Gimp zu ausgewählten Einstellungen hatte ich nachträglich unter Windows XP gemacht mit der für TFTs üblichen Schrifteinstellung ClearType. Bezog sich deine Hinweis darauf?
@Cle.. äh der Jüngere: fast, das Howto ist bei völliger musikalischer ruhe entstanden
Kurz und knapp: Sehr geil!
echt super
Hallo tigion,
bin leider erst jetzt auf dein tut gestoßen und als blutiger Gimp-Laie sofort ans Werk gegangen.
Bis Schritt 8 lief auch alles super.
Habe dann noch, gemäß Schritt 9, die Textebene in ein Bild umgewandelt und nach deinen Angaben die Schrift verzerrt.
Schon da kam es mir allerdings etwas komisch vor, da ich die Schrift jeweils in der ursprünglichen Form unter meiner perspektivischen Transformation zu liegen hatte – also ein „Doppelbild“, das eine saubere Verzerrung beinahe unmöglich machte.
Mit Schritt 10 „Ebene auf Bildgröße“ war dann endgültig Schluss, denn die perspektivische Verzerrung der Schrift war damit wieder aufgehoben und sie erschien in ihrer Ausgangsform ohne jeglichen verzerrenden Effekt.
Ich habe es mehrfach von Schritt 8 beginnend versucht und scheiterte immer wieder an dem beschriebenen Problem, dass die Schrifft einfach nicht perspektivisch verzerrt blieb.
Woran kann das liegen?
Ich möchte aber bemerken, dass ich mit einer kostenlosen Gimp 2,4 Version arbeite und ja möglicherweise deswegen an manchen Stellen das Programm einfach nicht zuverlässig ist.
Wäre dir für eine Antwort sehr dankbar.
Ich bin von Gimp und seinen Möglichkeiten wirklich begeistert, aber die Bedienung ist ziemlich gewöhnungsbedürftig und etwas kompliziert, was mich -zumindest noch momentan- so manches Mal schier verzweifeln lässt.
Wenn du dich also erbarmen magst und mir eine Antwort zukommen lässt, würdest du mir einen großen Gefallen tun.
Lieben Dank und freundliche Grüße
Ellen
Gimp ist komplett OpenSource, also natürlich frei zu erhalten und dein Problem hat damit sicher nichts zu tun.
Ich denke mal dein Problem an Schritt 9 liegt eventuell daran, dass die Verzerrung der Schrift noch übernommen werden muss. Da ich im Moment aber nicht die Zeit habe, schau ich in den nächsten Tagen (Morgen) mal, wo die Stolperfalle liegen könnte.
@Ellen Nicolovius: Ich hab die Schritte 8 bis 10 mal nachvollzogen und denke dein Problem liegt beim fehlenden Übernehmen der perspektivischen Verzerrung.
Wird über Menü -> Werkzeuge -> Transformationen -> Perspektive die Verzerrung ausgeführt, muss sie im sich extra öffnenden Dialog „Perspektive“ über den Button „Transformation“ abschließend übernommen werden.
Wird dies nicht getan, geht sie bei der nächsten Aktion verloren, was in dem Falle die Anpassung der Ebenengröße auf die Bildgröße ist.
War dies des Problems Lösung bzw. hilfreich?
also echt daum hoch bei mir klapt nicht aber egal^^
Raus mit der Sprache, wo hängt es denn?
beim ersten gleich dieser lichtpunkt sieht nicht so aus wie bei dir aber alles andere funktioniert!
Ja die Einstellungen der Lichteffekte sind nicht so einfach und sehr von der Größe des Zeichenbereiches abhängig. Alternativ kann man ja auch eine kreisförmig Verlauf nehmen und diese dann etwas verzerren.
hab deinen avatar beim nasendackel im blog gesehen und dachte erst „aha, ein pixelmatortutorialnachbastler“
und ich bin ehrlich, ich hab das originaltutorial selbst mit pixelmator nicht hinbekommen und finde es klasse, wie du das mit gimp nachgebaut hast!
*twothumbsup*
Danke … aber da bin ich wohl eher ein Pixelmatortutorialmitgimpnachbastler
Bei mir haperts bei SChritt 14 und 7
Ich denke mal bei Schritt 7 und 14 hängt es an den Ebenenmodi. Du kannst doch jeder Ebene eine Deckkraft zu weisen und ebenso einen Modus, der die Überlagerung bestimmt. Bei 7. wäre es „Harte Kanten“ und bei 14. „Überlagern“.
Präzisiere mal dein Problem und wenn du kein Homepage/Webseite hast, brauchst du sie auch beim Kommentar nicht angeben. Ausgedachte Webseiten irritieren nur.
Also ich bekomm das nicht so gut wie bei dir hin
leider….warte ich zeig dir paar:
Bei Schritt7 glänzt es bei dir und bei mir ist es vollkommen naja unscharf…
Fertig:
http://img372.imageshack.us/img372/3007/couchleuchteffektbx5.jpg
Das sieht doch gut aus!
Du hast die Schrift nicht ganz passend zu den Strahlen verzerrt und ein paar der vorderen Leuchtpunkte sind nicht ganz optimal, aber selbst wenn ich es nochmal machen würde, sähe es immer etwas anders aus.
Das mit der Unschärfe in Schritt 7 hängt auch mit zusammen, wie stark die Streifen perspektivisch verzerrt werden – ist halt immer etwas Probiererei.
Hmm ok danke für den tipp usw.
Aber ein echt tolles Tutorial…
Zwischen durch hab ich echt verzagt aber es lag daran das ih die ebenen nicht markiert hatte …
*Tutorial ist empfehlenswert*!
Ich hab mal ne Frage zu Schritt 12:
Wie hast du das hingekriegt, dass um deinen abgeschnittenen Streifen immernoch ein Magenta Rand bleibt ??
Hm … ich hab die weißen Streifen der Ebene aus Schritt 6 einfach mit einem weichen Pinsel etwas unsauber gelöscht.
Also quasi die Mitte gelöscht und die Ränder sind durch einen zu kleinen Pinsel dann teilweise übrig geblieben.
Hilft dir das?
jo danke, hab das mit dem „weich“ nur nich gleich kapiert
hi,
ich habe gimp noch nich so lange und ich komm bei Schritt 5 einfach nich weiter..
wie hast du des hinbekommen das die streifen über die ganze seite sind?
Hallo Oli, in dem du die Ansicht verkleinerst, bspw. auf 25%. Also dass dein Bild nur einen Teil deines Bearbeitungsfensters belegt.
Nun verzerrst du nur die beiden unteren Kanten über das eigentliche Bild (siehst du am Ebenenrahmen) nach links und rechts hinaus.
Danach mit dem Button Transformieren die Verzerrung übernehmen.
Soweit klar?
okay so weit so gut
aber wo finde ich jetz wieder „harte kanten“ ?
In der Ebenenverwaltung (Strg+L) bei dem Punkt Modus, es ist ein Dropdownfeld. Also dort wo du auch die Transparenz einer Ebene beeinflussen kannst.
oke danke
aber ich hätte jetz trozdem noch 2 fragen:
1. Wie bekomme ich die Background Ebene weg
und 2. was hab ich falsch gemacht wenn die schrift voll ungenau wird wenn ma se in leuchtreklame umgewandelt hat?
danke xD
oke sorry hat sich erledigt.. ich habs nochmal ausprobiert un des mit der unschärfe hab ich irgendwas verdreht und die background ebene ja wieder mit Strg+L ..
aber jetzt komm ich gut durch..
dickes DANKE
Na dann, gern geschehen
hi.. find an sich das tutorial sehr gut!
aber das ist für mich leider nicht ganz verständlich^^
Als nächstes legt man über Menü -> Filter -> Verzerren -> Jede zweite Zeile löschen … ein vertikales Streifenmuster an. Dazu erzeugt man eine neue schwarze Ebene an und lässt spaltenweise jede zweite Zeile mit weiß füllen.
und bei schritt 6 sind meine streifen viel weiter weg und bedecken nicht mehr das ganze bild -.-
wenn du mir die schritte nochmal erklären könntest =)
mfg phil
erst die ebene oder wie meinst du das?
Hallo phil, im Schritt 3 erst eine neue schwarze Ebene erzeugen und dann den Filter „Jede zweite Zeile löschen“ anwenden.
Bei Schritt 6 darfst du nur die unteren beiden Punkte nach jeweils links bzw. rechts außen verzerren, damit das Ergebnis größer als deine Bildfläche wird. Deswegen den Anzeigebereich erst verkleinern, damit Platz nach Außen vorhanden ist.
Ich hoffe es hilft dir die Hürde zu nehmen.
Lief alles super Danke auch von mir aber Schritt 14 =X
Kannste das mal genauer machen bitte.
ja super! habs dann endlich geschafft.. sieht echt geil aus =)
danke nochmal
kleine, unwichtige frage noch.. verlauf in 3 farben.. wie geht denn das? oO
mein werk^^ https://www.bilder-upload.eu/show.php?file=nwPrD6sTdueXyZn.jpg
@serio: Es gibt doch in Gimp das Verlaufswerkzeug, womit man bspw. einen Verlauf von schwarz nach weiß aufziehen kann. Statt schwarz/weiß gibt es ja auch andere vorgefertigte Verläufe und ich hab dazu einen dreifarbigen genommen.
@phil: Nicht schlecht. Die Enden der abgeschnittenen Leuchtstreifen hätten noch etwas besser ausgesehen, wenn du sie mit einem weichen Pinsel etwas runder gekürzt hättest.
Die Enden der abgeschnittenen Leuchtstreifen hätten noch etwas besser ausgesehen, wenn du sie mit einem weichen Pinsel etwas runder gekürzt hättest.
hat jemand noch andere seite wo solche dinge so gut erklärrt werden?
guten morgen

ich hab ein problem bei schritt 9 auf 10:
meine Schrift wird nicht transparent, sondern bleibt weiß
@Jukka
Schritt 10: Steht bei Dir anstatt Pixel x 5 nur Pixel ?
Wenn ja muß der Wert 10 anstatt 50 sein. Nur so entsteht eine neonreklameähnliche Linie.
@Jukka: Michael1145 hat recht. Die Anleitung basiert auf Gimp 2.4.x, aber mit Gimp 2.6.x ist der besagte Filter nicht mehr für Pixelx5 sondern direkt, also statt Wert 50 nun Wert 10 nehmen.
Danke für den Hinweis.
hi!
hab ein problem bei schritt 14.
bei mir klappt der farbverlauf nicht richtig. mir wird nur die linke farbe angezeigt
Was für Einstellungen hast du denn für den Verlauf gewählt?
das problem hat sich schon von alleine gelöst.
Coole Sache!
Nach langem versuchen endlich geklappt…gibts denn noch paar so Sachen zum nachmachen mit Lichteffekten usw^^
Liebe Gruss
vielen dank für dieses tutorial , habe es nach ielen versuchen endlich geschafft!
Hallo,
ich hätte eine Frage: wir haben bei uns in Bornheim-Hersel (nähe Bonn) eine Musik-Gruppe und führen im Advent jedes Jahr seit 3 Jahren einen musikalischen Abend auf. Wir machen daraus eine CD und verschenken sie zwischen den Freunden. Ich wollte Sie fragen ob ich das Bild „howto_gimp_04_02.jpg“ mir für die erste Seite (cover) in der CD runterladen kann? Bitte um kurze Rückmeldung. Bin auch gerne bereit Ihnen die CD zu schenken (wenn sie fertig ist). Eigene Texte+eigene Musik…
Gruß
Peter Machon
Sie dürfen es gern verwenden. Eine CD brauchen Sie mir nicht extra zu schicken, aber ein Bild des fertigen Covers würde mich interessieren.
Es ist zwar schon weng länger her, seit der Eintrag entstanden ist, aber ich wollte nochmal etwas zu Schritt 12 nachfragen.
Ich verstehe nicht ganz, wie ich die weißen Linien wegbekommen. Wenn ich sie mit dem Pinsel (Shortkey: P)wegmache, dann erkennt man einen Farbunterschied, bzw. das mit der zusätzlichen Ebene verstehe ich auch nicht wirklich.
Über eine Aufklärung würde ich mich freuen.
Lg Freddy
(PS: schaut aber TOP aus)
Das einfachste ist sich eine neue Ebene über den Streifen anzulegen. Dann einen weichen Pinsel und die Farbe schwarz auswählen. Nun die Streifen an den Stellen wo sie gekürzt bzw. nicht mehr sichtbar sein sollen einfach schwarz übermalen.
Beim Löschen bzw. der Maske müsste man die betreffenden Ebenen erst vereinen und dann die Stellen mit einem Pinsel löschen.
Danke für deine schnelle Antwort.
Wenn ich ehrlich bin, hänge ich aber immernoch an Schritt 12 (selbst wenn ich diesen überspringe komme ich nicht weiter). Stelle mich wohl zu ungeschickt an.
Wenn ich bei Schritt 12 eine neue Ebene nehme (Transparent) und dann die jeweiligen Teile schwarz anmale, erkennt man aber optisch def. einen Unterschied.
Bei Schritt 13 haben meine Punkte eine runde und nicht wie bei Dir eine ovale Form und meine Punkte sind auch schlicht weiß und lassen kein Magenta-Licht durchscheinen. (Ich finde nichteinmal den Modus überlegern).
Danke schonmal für Deine Mühen.
Einen schönen Abend. Lg
also bei mir klappt alles bis schritt 5 super ^^
aber wenn ich da die perspektive änder ist der schwarze hintergrund mit dem magenta fleck da, kein weißer hintergrund
und dass ich des so „flach“ hinkrieg geht auch net.. Oo
@Lisa: Versuch mal genauer zu Beschreiben, bei welchem Schritt es nicht geht. Ich sehe gerade nicht wo das Problem liegen könnte.
@Freddy: Die ovale Form stammt vom malen. Ich hab nicht nur einen Punkt gesetzt sondern ein kurzes Stück gemalt.
hmm.. also wenn ich diese streifen da nach hinten ziehen will (perspektive) dann ist da kein weißer hintergrund dahinter, sonder gleich des schwarze mit dem magentafleck.. und muss man die ansicht so rechteckig hinkriegen? weil des geht bei mir iwie auch nicht..
weil des geht bei mir iwie auch nicht..
hallo wenn du noch da bist hab da ma ne frage-also das erste schwarze bild bekomm ich hin–be schritt 2 allerdings kommt bei mir nicht dieser farbige efekt wie auf deinem bild–was mache ich falsch ?
@Lisa: Hm … du die Streifen nicht hinten kleiner ziehen, sondern vorn (unten) größer, dass sie über das Bild hinaus gehen. Sonst ist es ja klar, dass der Hintergrund durch kommt.
@Sandra: Ich könnte mir vorstellen es liegt an den gewählten Parametern. Wie große ist denn das Bild und wie waren die Parameter?
heeyy ich finde wie du dies alles gemacht hast ziemlich geil doch, da ich ein neuling bin habe ich kein plan wie ich eine neue ebene machen soll und dann noch überlappen… also ich bin nur bis schritt 11 mitgekommen vill könntest du mir ja helfen
also ich bin nur bis schritt 11 mitgekommen vill könntest du mir ja helfen 
Hallo Dani, die Möglichkeit zum Anlegen und Duplizieren von Ebenen findet man beispielsweise als Buttons unterhalb der Ebenentoolbox.
Hier im Screenshot ganz rechts unten zu sehen.
Danke;)…..
aber ich peille grad nicht was du mit harte kanten meinst..:D
sry wenns dich stört..:D
es ist ’ne weile her seit dem eintrag ….aber ich frag mal trotzdem.

ich krieg alles super hin, nur bei schritt 14 hängst. den farbverlauf krieg ich beim hintergrund hin aber nicht in der „bewegungsunschärfe“ beim text. wie schaffe ich dort den farbverlauf ?
schonmal danke für ’ne antwort…
geiles bild
Hm … liegt dein Ebene mit dem Farbverlauf ganz oben, also über allen anderen Ebenen? Wenn ja, müsste es eigentlich für alles, Hintergrund, Text und Textverlauf, funktionieren.
jop ,ich hab am ende ’ne neue ebene hinzugefügt (über allem), den modus auf überlagern umgestellt, und nen farbverlauf gemacht.
trotzdem hats nicht funtioniert. irgend ne idee ?
aber trotzdem danke für die hilfe
Ich hab gerade noch mal geschaut und ich hab einfach nur eine neue transparente Ebene mit einem dreifarbigen Verlauf gefüllt und per Modus „Überlagern“ über allen anderen ebenen angeordnet.
Kannst du dein Projekt mal irgendwo hochladen oder so? Da könnte ich mal einen Blick drauf werfen?
schuldigung für das doppelposten. ich dachte beim erstenmal hats nicht funktioniert.
Danke Mikel, der Link ist angekommen. Ich meinte eher das Gimp Projekt als xcf-Datei und nicht das fertig generierte jpg. Weil so sehe ich nicht wo der Fehler liegen könnte.
Wenn es nicht so gross ist, kannst du es ja mal an meine Mailadresse im Impressum schicken.
jut, ich habs schon an deine adresse geschickt
Stelle mal den Modus der Verlaufseben auf „Farbe“. Zusätzlich kann man jetzt noch über die Transparenz der ebene die Stärke des Farbverlaufen anpassen.
Je nach Farbkombination scheint der Modus „Überlagern“ nicht so optimal zu sein. In deinem Falle ist er wirklich sehr schwach und fast nicht zu sehen.
hab es jetzt gemacht und es klappt super. viele dank für deine hilfe
Ist voll gut geworden. Welche Schriftart hast du denn benutzt? Finde leider keine wo nur der „Rahmen“ zu sehen ist. Meine sind immer ausgefüllt und deshalb sehen die Strahlen irgendwie blöd aus.
Lg
Die Schriftart spielt eigentlich keine Rolle. Im 10. Schritt ist gezeigt, mit welchem Filter dieser Effekt erreicht wurde.
bei mir gehen die strahlen immer nach rechts unten an statt nach oben !! und ich habe das jetzt schonh 5 mal nach der anleitung gemacht !!
Hallo, du meinst den Schritt 11?
Hier muss man darauf achten, dass je nach Bildgröße und Lage ein Wert für X, Y angegeben wird, welcher sich mittig oberhalb des Textes befindet.
Bei mir liegt die Richtung für die Bewegungsunschärfe bei X: 225 und Y: 300. Also auf meinem Beispielbild mit einer Größe von 450px Breite über der Schrift.
Die Länge von 150 ist natürlich ebenfalls von der Größe des Bilder bzw. des Textes abhängig.
Bei mir ist was anderes rausgekommen aber setzt mich gleich nochmal dran
Sehr gute Anleitung
Kannst du mal eine Anleitung machen für sowas ähnliches ???Nicht wundern, Ich hab mal den Link zu „… sowas ähnliches …“ entfernt, da er nicht zum Gewünschten Ziel führte.
Ich kapier Schritt 9 nicht wo man des umwandeln kann !!!
Im Ebenendialog, wo alle Ebenen aufgelistet sind, in der Textebene das Kontextmenü (Rechtsklick) öffnen.
Und dann wo steht da textinformation verwerfen ich find des nicht ich hab Version 2.8 kannst du mir das bitte sagen ???
Der Menüpunkt befindet sich im Kontextmenü des Textebene. Ich habe mal einen Screenshot gemacht.
https://tigion.de/temp/screenshot_gim28_textinformationen-verwerfen.png
Ich find die textinfomation auch Nich bei 2.8