
Nach nicht ganz einem Jahr wage ich mal wieder ein neues Theme für meinen Blog. Es basiert auf einer modifizierten Version meines bisherigen Tigion 6.0 Themas. Es macht sich zwar spürbar breiter, hält aber trotzdem an der gewohnten Schmalbrüstigkeit fest.
Erstmal geblieben ist die obige Menüzeile und die seitenweise Navigation links und rechts. Das Schriftbild ist insgesamt etwas größer, was ich aber noch in Hinblick auf Farbe und Größe beobachten werde.
Wie immer ist es noch nicht fertig und bedarf meiner spielerischen Bastelei der nächsten Monate. So fehlen noch diverse Textstile und die Darstellung von Bilduntertiteln und Bildpositionierungen dürfte in alten Beiträgen auch noch fehlerhaft sein. An der Tradition festhaltend noch folgendes Zitat:
„Der Weg ist das Ziel“
via Konfuzius
Die darunter liegende Technik ist wieder an HTML5 und CSS3 orientiert, setzt somit entsprechend aktuelle Webbrowser voraus. Im aktuellen Mozilla Firefox, Safari, Google Chrome, Opera und dem Internet Explorer 9 sollte es soweit passen.
Was gibt es also so neues am neuen Theme Tigion 7.0 des Blogs? Nun so direkt neu wären eigentlich nur größere Bilder, Text in Spalten und verschachtelte Kommentare.
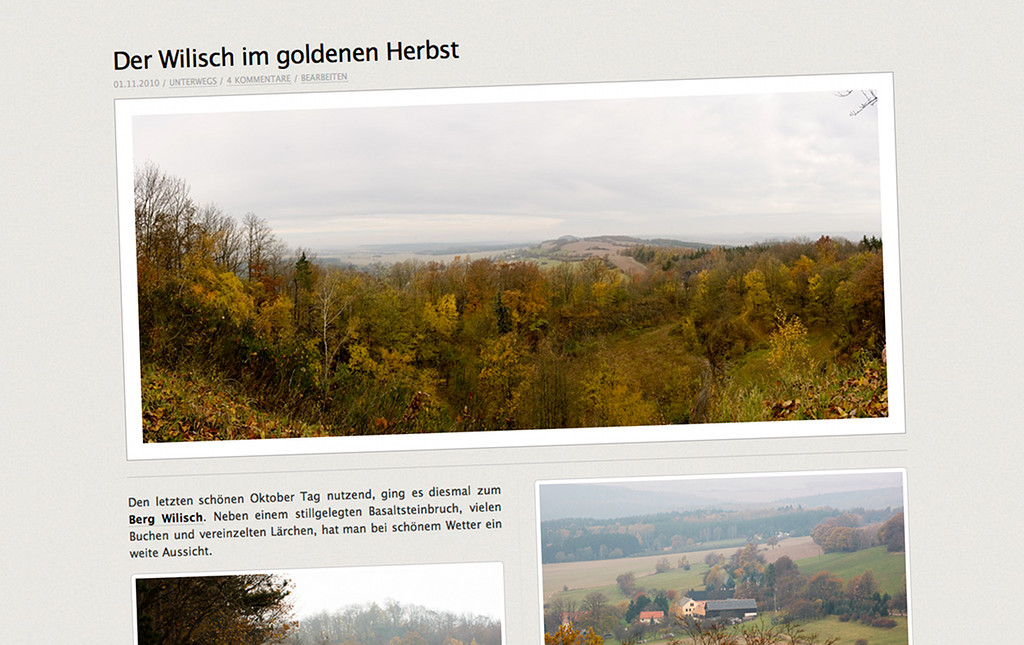
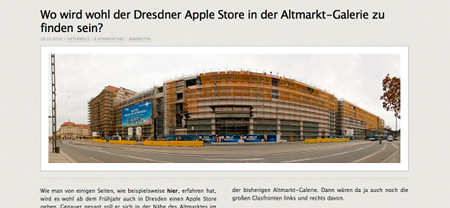
Ein großes Titelbild

So schön ich das relativ schlanke … *hust* klopapierartige … Layout auch finde, taten mir doch besonders hineingepresste Fotos leid. Das soll sich nun ändern, weswegen ich nun die Möglichkeit für ein großes Foto bzw. Titelbild geschaffen habe.
Des Blogs Zweispaltigkeit

Die Zweispaltigkeit wird leider auch noch etwas meine Leser spalten, da dies CSS3 Spaltenlayout (Multi Column Layout) noch nicht von allen Webbrowsern unterstützt wird. Aktuell kommen nur Firefox und WebKit basierten Browser damit rudimentär klar. Bei den anderen Webbrowsern wie Opera und Internet Explorer wird es erstmal einfach auf eine Spalte, also etwa wie bisher, reduziert.
Letzteres betrifft auch leider noch den Safari, da dieser eine etwas älteres WebKit Version, als bspw. Google Chrome, einsetzt, was sich in unschönen Umbrüchen innerhalb von Bildern äußert. Ein „no go“ wie ich finde.
Generell ist die Verwendung der CSS3 Eigenschaften wie column-count noch hochgradig experimentell, gerade weil bisher kaum eine gezielte Beeinflussung des Spaltenlayoutes und das Verhalten der enthaltenen Elemente möglich ist. Man(n) wartet hier vor allem auf die Unterstützung der column-break Features. Aber wo kann man denn nicht besser experimentieren als auf der eigenen unbedeutenden Webseite. 
Verschachtelte Kommentar

Mittlerweile bei WordPress ein alter Hut, aber die Unterstützung im Theme hatte ich bisher still schweigend links liegen lassen. Kurz gesagt: Nun ist sie drin.
Archivansicht

Die Archivansicht ist etwas größer in den Bildern geworden, aber ansonsten der alten Ansicht recht ähnlich geblieben.
So, nun seid Ihr dran … zerreißt mich! 
warum zerreissen? mir gefällts. vor allem das mit den 2 spalten, das müsste mir meine css-fee auch mal bauen….
Meine Augen springen immer zwischen den beiden Spalten bzw. werde ich kaum nach oben scrollen wenn ich bei der linken Spalte unten angekommen bin. Webseiten sind eben keine Zeitungen.
Ja, eines der Nachteile bei gerade langen Beiträgen und eine Erfahrung die ich mit dem Thema machen möchte.
Ein Möglichkeit zum Umschalten ist schon angedacht, aber ich bin mit der Umsetzung noch nicht ganz zu frieden.
Auf einem kleinen Bildschirm (MBA 11″) wirkt es nicht so recht. Aber vom Ansatz her mal wieder toll!
Hm … 11″ und 1366 x 768 Pixel …
Drauf passen müsste sie ja … Wirkung zu klein?
Das Artikelbild ist ja schon 645px hoch – da bleibt vom Design des Blogs nicht mehr viel übrig, wenn ich noch Adress- und Lesezeichenleiste sowie Tabs hinzurechne…
Das Artikelbild soll eigentlich für Fotos sein, konnte mich hier aber nicht zurück halten.
Ich hab es jetzt mal auf die eigentliche Größe gesetzt, was der Standardansicht für normale Beiträge entsprechen sollte.
Also, auf einem 13″ Macbook sieht es sehr gut aus… Wobei sehr gut relativ ist, mir wäre es zu simpel. Dafür wirkt es sehr sauber. Spalten mag ich aber die „Home“ Seite wirkt ein wenig unorganisiert und es könnte mehr Farbe vertragen!
Simpel und Farbe ist erstmal bewusst gewählt, aber die Startseite bedarf mit Recht noch etwas organisierender Nacharbeit.
Gefällt sehr!
@derBaum, @Yannick: Danke.
sehr gefällig auch für mich – bis auf die zwei Spalten, die scheinen mir etwas gewöhnungsbedürftig. Typo und Farben, das Archiv, größere Bilder auch – das ist rundum schön anzusehen …
Ich find es etwas unruhig. Artikel links, kommentare in der Mitte. Warum nicht alles zentriert? Ansonsten bin ich auch ein freund von umgekehrten kommentaren, aber ne nummierung wäre dann hilfreich.
ansonsten SCHICK!
Das der Artikel links steht, ist erstmal die Notlösung für Browser, welche das Spaltenlayout noch nicht unterstützen. aber da wird sich noch was tun.
Achso die kommentare sind gar nicht andersrum
Einfachster Fix. nimm ein table mach align middle und pack da das div rein. dann ist alles immer mittig, auch im ie6
Die Mitte zu treffen ist nicht das Problem …
Sehr gut! Gefällt mir
Vor allem die Sortierung der Kommentare. Wirkt wesentlich aufgeräumter.
Sollte ich mir eventuell auch mal vornehmen.
Die Sache mit dem Zentriert wäre noch das i Tüpfelchen
PS: Nichts von der Stange ist einfach das beste. Wenn nur immer die liebe Zeit nicht wäre
Das Layout gefällt mir auch sehr gut.
Wie bekommt man eigentlich die Seitennavigation <> hin? Ist nämlich eine Spitzenidee!
Sind über position: fixed positionierte vor und zurück links.
[…] anfühlen. Ist quasi wieder eine Operation am offenen Herzen. Das Theme ist zwar schon wieder fast ein Jahr alt, aber Ich finde es hat noch Potential für das Jahr […]
[…] finde ich es noch nicht ganz so rund wie das vorherige Bloglayout Nr. 7, aber es war wieder Zeit für was […]