Hm … es scheint mit der kommenden Firefox Version endlich die Darstellung der Schriften zwischen den Webengines Webkit (Google Chrome, Safari, Opera, ..) und Gecko (Firefox) unter OS X gleich zu sein. Bisher war das Fontrendering unter OS X der Schriften in Firefox immer etwas dicker und kräftiger. Unter Umständen eine visuell sehr störende Angelegenheit.
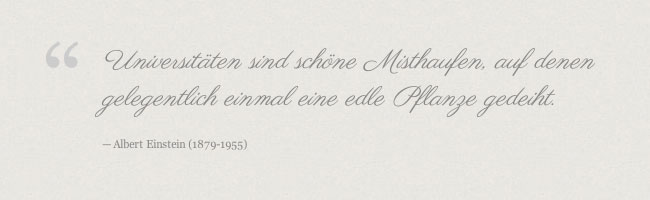
Hier mal ein Screenshot aus dem aktuellen Google Chrome in Version 30:

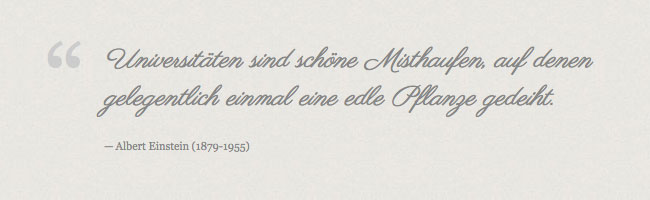
Im Vergleich dazu die etwas wuchtigere Darstellung im aktuellen Firefox in Version 24:

Mit der kommenden Firefox Version 25, bzw. in den aktuellen Nightly Builds schon enthalten [1], wird folgendes neue CSS Property eingeführt:
-moz-osx-font-smoothing: auto | grayscale[1] https://bugzilla.mozilla.org/show_bug.cgi?id=857142#c93
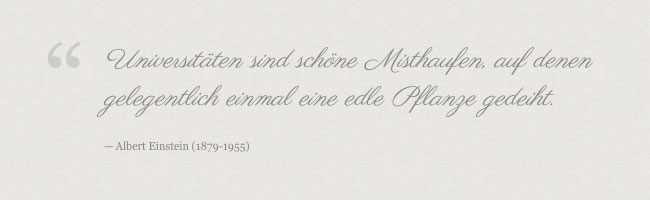
Es ist wie der Name schon erahnen lässt nur für die Firefox Version für OS X notwendig und widmet sich dem oben aufgezeigtem Darstellungsproblem der Schriften. Hier ein Screenshot aus dem Firefox Nightly Build vom 10.10.2013 unter Verwendung der neuen CSS Eigenschaft:
-moz-osx-font-smoothing: grayscale;
Damit sieht es nun erfreulich gleich aus. 
danke für den Top. leider sieht es unter safari 6.1 und chrome auch mittlerweile nicht mehr gleich aus.
Hm … zwischen Chrome (30) und Safari (6.0.5) ist mir noch kein Unterschied aufgefallen. In welchem Falle war es denn da bei dir zu einem Unterschied gekommen?
Sehr schön! Ich habe mit der aktuellen Firefox-Verison (26) auch noch Probleme unter WIN: Der rendert Schrift erst fetter (direkt nach dem Laden der Seite), sobald man aber scrollt, verdünnt sich alles. Die Schrift, die ich gern hätte, Armata, flimmert dann, wenn sie dünn wird. Interessanterweise tritt das Phänomen nicht auf, wenn ein eingebetteter YouTube-iFrame auf der Seite enthalten ist – sehr konfus.